Nostragamus
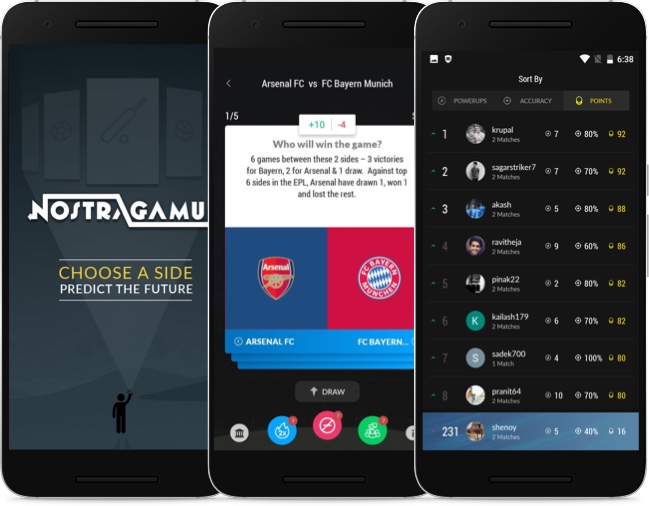
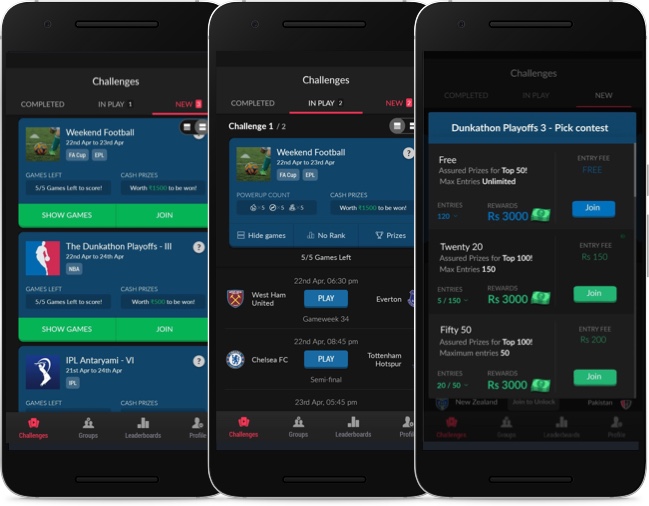
Nostragamus is a daily fantasy sports app with a twist - instead of picking a full team within constraints of a budget, users have to answer a series of questions about player or team performances. Each question comes with context and statistics, which put together, serve as a compact preview of upcoming matches. Since launch, Nostragamus has grown to over a million registered users at over tens of thousands of daily active users in traffic.
I created this concept for Sportscafe in 2016, when they were exploring an interactive angle to their sports coverage. Offerings in the fantasy sports space tend to be geared towards 'Pro' users, who have the time and motivation to stay on top of sports news and carefully build a team keeping in-game budget constraints in mind. I wanted to create something that could bring more casual sports followers into the fold.
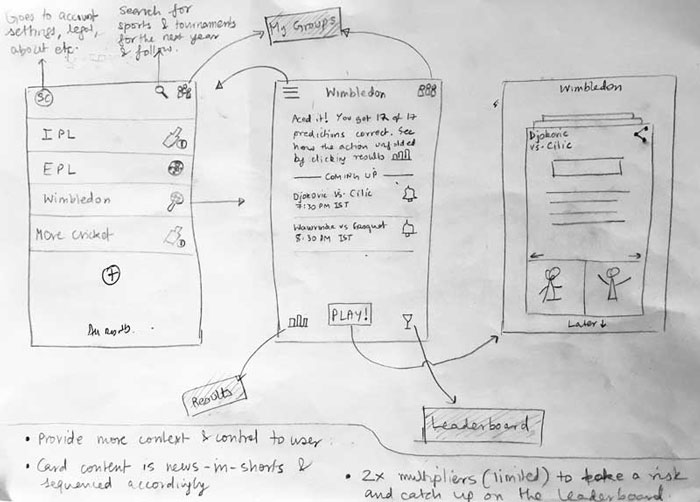
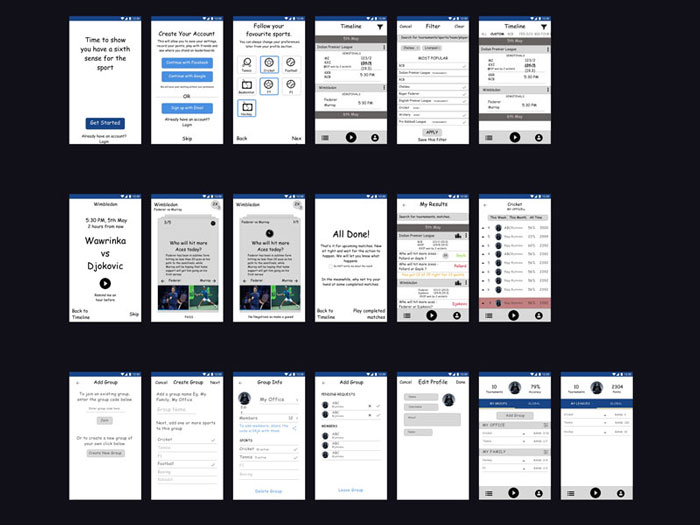
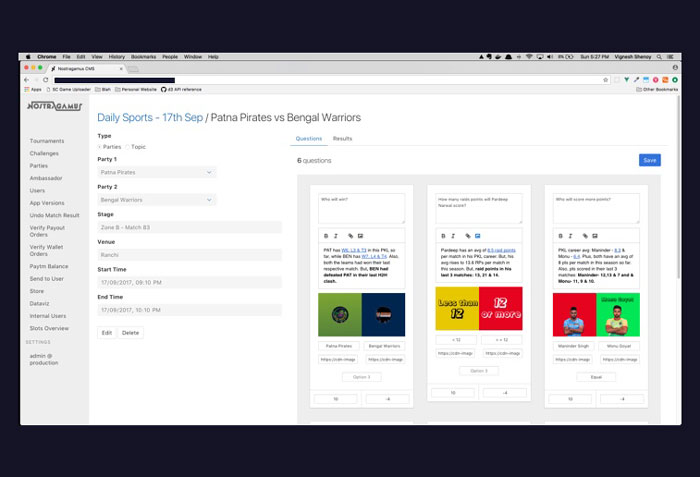
I wireframed early prototypes on paper and Sketch, and then lead product development into launch in early 2017, working closely with the design, engineering and content teams at Sportscafe. A critical piece in the system that I architected is an admin portal + database that allows the content team to create questions and push out content on a daily basis to the app. To build this out I leaned on Vue.js + Node.js + PostgreSQL.
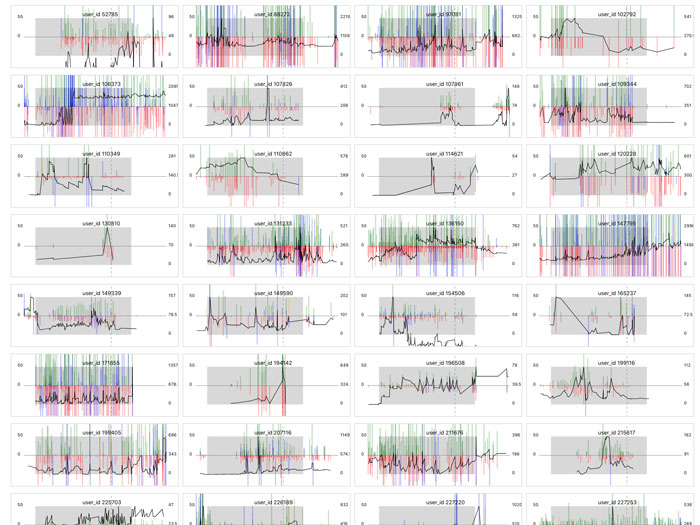
Later on, I built tools to understand user behaviour, gameplay and spend patterns, so that it may be translated into better contest structures, features and marketing efforts.